学会発表用ポスターを美しくするためのコツ
はじめに
まず、こちらのサイトを熟読すべし。
「伝える」という目的のためには、このサイトに書いてあることがすべてだと思う。
まだ見たことがない人は今すぐ読むべし。本当に。まじで。
よくまとまっており、ひととおり目を通すのに1時間もかからないので、まずそちらから。
「伝わるデザイン」では、センスのない人でも人に伝えるためのルールが載っている。
この項では、伝えるという目的を前提にさらに美しく見せるためにはどうすればいいかを考える。
「人に伝える」という目的に比べ、「美しく見せる」という目的は非常に曖昧なものなので、私の主観を多分に含むことになる。ご容赦を。
ここでは、以下のコンセプトに則ったデザインを「美しいデザイン」と定義する。
・伝わるデザインであること
…伝わるデザインのコンセプトと矛盾しないデザインを目指す。
・強調は必要最小限かつ効果的に
…重要な情報以外を控えめにし、強調したい部分を効果的に見せるデザインを目指す。
・フラットデザインを重視する
…不必要な装飾を排し、シンプルで上品なデザインを目指す。
これらのコンセプトのもと、美しいポスター作りのコツをまとめてみた。
「伝わるデザイン」ともやや重複するところもあるし、かなり個人的な意見が入っているところもある。
適当に取捨選択してもらえれば。
こんなポスターはダサい
次のポスターをみてみよう。

※内容は適当です
こんな感じのポスターを学会でみかけたことのある人も多いだろう。
人によるとは思うが、お世辞にもかっこいいとは言えない。というかダサい。
これを元に、悪いところを指摘し、美しいデザインに修正していく。
1. フラットデザインを導入しよう
フラットデザインとは、近年、webやアプリのデザインで主流のコンセプトである。
詳しくはググってほしいが、かつて主流だったデザインは、現実の電子機器のメタリックな部分を模倣して、グラデーションがかかっていたり、影がついていたりした。
昔はこういうデザインが目を引き、未来的な印象を与えていたが、今では逆に古臭くなりつつある。
そんななか登場したフラットデザインは、文字通り平面的なデザインであり、派手さはないものの、ムダな装飾がなくシンプルで洗練されたデザインであるといえる。
たとえば、かつてのGoogleのロゴは

こんな感じだったが、今は、

こんな感じである。
Windowsのロゴも昔は

こうだったが、今は、

こんな感じ。これがフラットデザインである。
どうだろうか。
昔の方が好きだった、という人もいるだろうが、これが時代の流れというもの。
つまり、今の価値観から言えば、影やグラデーションはダサい、ということだ。
そもそも、影もグラデーションも、何の情報ももってないのに、わざわざ使用する必要がない。
過度な装飾は、ノイズにしかならず、重要な情報を見づらくしてしまいかねない。
では、先ほどのポスターから影とグラデーションをなくしてみよう。

こんな感じ、うーん、まだダサい。
2. 枠で囲わないようにしよう
このポスターは枠の印象が強すぎる。
一番外の大枠、各項目の中枠、さらに強調や図の小枠と、最大で3段階になっており、しかもすべて線も太くて色も濃い。
当たり前だが、枠はなんの情報ももっていない。必要最小限にすべき。
世の中にあふれる学会ポスターはこの点を踏まえるだけでずっと見やすくなるはず。
では、枠をなくしてみる。

枠をなくすと項目ごとのまとまりが見づらくなるため背景の色を少し濃くした。
どうだろう、かなりスマートになったような気が。
3. 角丸四角はダサい
これは正直、好みのわかれるところかもしれないが、角丸はダサい。
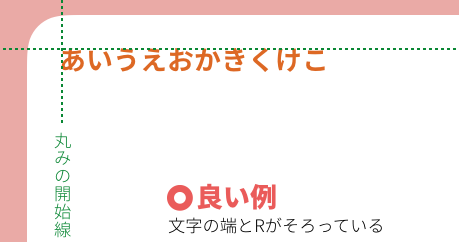
百歩譲って角丸を使うにしても、Rを小さめにして、下のように文字の端とそろえるべきだ。


これをふまえて、ポスターを修正してみる。
最初はRを小さくした例から。

まあ、これでも悪くはない。
次に、丸角をやめてただの四角にした例。

個人的にはこっちの方が好みだ。
4. 見出しを目立たせすぎない
ここでいう見出しとは、「Introduction」とか「Result」とかのこと。
ほとんどのポスターは「背景」「目的」「手法」「結果」「考察」で構成されている。
その順番に則っていて、かつ、逆N字型かZ型など一般的な構成である場合、見出しがなくてもそんなに困らないはず。
見出しの役割は、その項目に何が書いてあるかを示すものであり、内容とは関係ない。
見出し自体には情報がないのだから目立たせなくていいというわけ。
今回の例では、一番重要な部分と見出しがほぼ同じレベルで強調されている。
色付き背景というのもダサい。ここを修正する。

テーマカラーのピンクにしてみた。
このくらいでいいだろう。
ところで、見出しの隣に大きめなデッドスペースがある。
デザイン的には、このスペースは空白のままでもスッキリしてて良いかもしれない。
しかし、ここはわりと視線が行きやすいところなので、もったいない気もする。
とくに、左上のイントロの横はめちゃくちゃ視線が集まるところなので、キーワードやパワーワードを盛り込んでキャッチーな見出しにすると効果的だろう。
その他の見出しの横にも「一言まとめ」のようなものがあると親切だ。

次からは色についてみていく。
5. テーマカラーと強調色を使い分ける
テーマカラーとは、そのポスターの全体の印象を決める色である。
強調色とは、自分の主張したいところ、とりわけ重要なところに使用する色のことだ。
重要なのは、次の2点。
・テーマカラーと強調色を同系統の色にしないこと
・強調色はできる限り最小限にすること
とくに、後者はあまり意識されないことが多いので注意。

強調色はそのままで、テーマカラーを緑にした。
また、強調したいところ以外はテーマカラーと同系統の色にした。
ここまでくると、逆に強調がウザくなってくる。

この程度でも強調の役割は十分に果たしている。
こっちの方が上品に見える。
配色は自由度が高い分、悩むことも多いかもしれない。
配色について、もっと知りたい方は以下のページも参考にしてもらえると。
ポスターデザインの配色を考える|基本編 - マクロ生物学徒の備忘録
おわりに
いろいろといじったら、細かいところがずれてきたので最後に修正する。
左端揃えを徹底し、区切れの線の位置を微調整した。

すっきりと上品なポスターに仕上がった。
ちなみに、こういう感じのデザインで実際に学会に出たことがある。
まわりのポスターがごちゃっとしたものが多かったのもあって、こういうスッキリしたデザインは逆に目立っていた。
これくらいのデザインがごろごろいるような学会(進化学会とか)では、もう一工夫あった方が良いかもしれない。そのあたりはまた今度まとめるかも。
もし、インパクトを付けたければ色を派手にしたり、アイキャッチを大きくしたりするといい。

こんな感じとかどうだろう。ちょっと色が下品かもしれないが。
アイキャッチの色を変えてみるのもあり。
以上、いろいろ書いたが、結局は好みによるところが大きい。
参考にしつつ、自分好みのデザインを見つけてもらえれば。